Carlos Correa

DIY Projects
Website
MYO was created as a concept for a DIY (Do It Yourself) projects website. The main idea of the website is to provide users with guidance on a diverse variety of DIY projects, be it written or video content, as well as provide access to the specific materials and tools used in the projects in the website’s store.
Context
Problem
People with a busy schedule have a hard time fitting their passion for DIY projects into their lives.
Goal
Provide DIY artists with concise DIY tutorials for a diverse variety of topics, and provide easy access to purchase materials and tools used in the tutorials.
As well as provide a way to keep track of the progress made for each individual project.
User Research
A primary user group was identified through research, this group was defined as working adults who have a tight schedule with a passion for DIY Projects and quick hacks.
Design Process
01. SITEMAP
.png)
I created a sitemap with to show the structure of the website and simplify the development process.
Projects are the main focus of the website, as well.
02. DIGITAL WIREFRAMES





Like in the sitemap, projects and tutorials are prioritized in the homepage to first provide free value to users before offering added value by providing required materials or tools from the projects to the website store.
03. LO-FI PROTOTYPE


Concluding with the initial wireframes, I created the first Lo-fi prototype, which takes the user through the basic user flow, from landing on the homepage to starting a project.


Usability Study
Parameters
Study Type
Unmoderated Usability Study
Location
USA, Remote
Participants
7
Duration
30 - 60 mins
Findings
-
Users want to be able to have several projects open simultaneously
-
Users want the project material requirements to be linked directly to the store, to simplify the purchase flow
04. HI-FI PROTOTYPE




After the usability study was performed I simplified the homepage by only displaying three sections. A Hero image for a featured project, recommended projects based on the user's behaviour and a library of projects which can be filtered using the dropdown menus.

Accessibility
Filters
Filters are organized in a row, allowing users with disabilities to jump between filters without issues.
Transcript
Project videos have a transcript section and closed captions, for users with limited hearing to follow along.
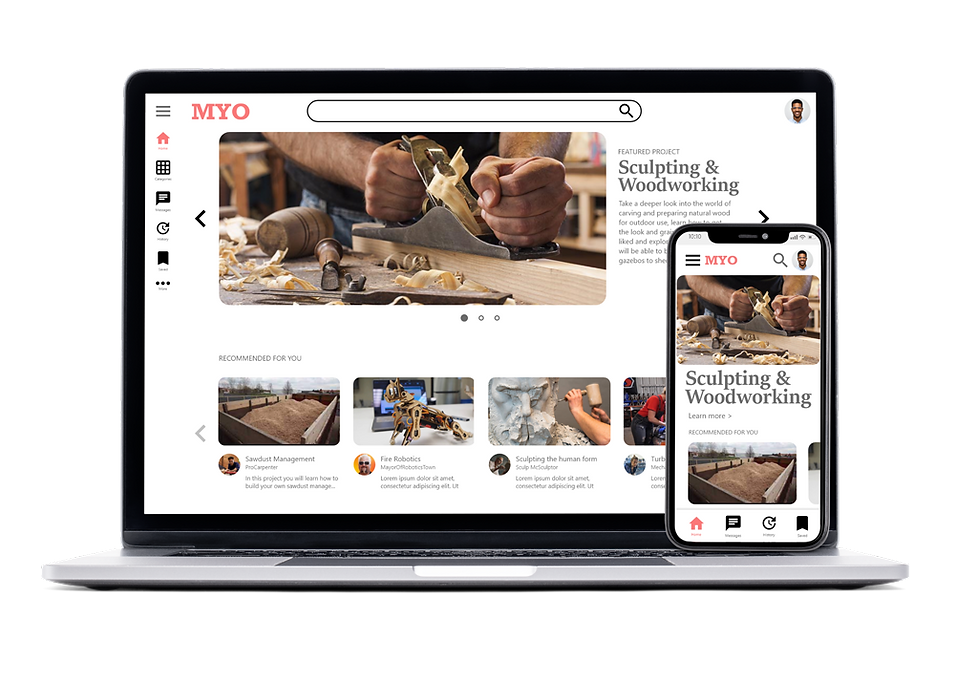
Responsive Design

The responsive design variations include screen sizes for phones and personal computers.
Each size still has simplicity and ease of use as its main objective.
Impact
Permitting individuals to advance through projects at their own individual pace and schedule allows them to continue to cultivate their DIY abilities, pursue their passion for creating, and accommodate their busy schedules without interruption.
Conclusion
Tracking the progression of a project is a vital aspect of its completion. By monitoring the advancement of a project, individuals are more likely to see it through to completion. Furthermore, the ability to track one's progress is just as crucial as the availability of high-quality and ample project content.
Next Steps
-
Continued research on how successfully the app responds the users’ queries
-
Add support for ecommerce to allow companies to create a store to sell materials
-
Continue expanding the project portfolio